Al hacer un comentario en un blog es muy útil elegir recibir notificaciones por correo cuando alguien deje otro. De esta forma podemos despreocuparnos y seguir al tanto de lo que se comenta sobre el tema y las opiniones de los demás.
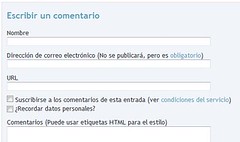
En otros sistemas de gestión de contenidos (por ejemplo WordPress) esta funcionalidad está disponible y basta con activarla. Para Movable Type he decidido instalar el plugin MT-Notifier. Desde ahora, al hacer un comentario en cualquier entrada, está disponible la opción de suscribirse por correo a los nuevos comentarios que se hagan.
El plugin es fácil de instalar y añadir la nueva opción al formulario de los comentarios es muy simple. Basta con insertar el código recomendado en la documentación en la plantilla de comentarios. Me he entretenido en tocar el código para permitir que los correos enviados sean en formato HTML en vez de texto plano y que soporte UTF8. Esto lo hace más bonito, aunque no es necesario. Vicio de programador el andar tocando aquí y allí. Por otro lado me he divertido también modificando las plantillas para adaptarlas a mi antojo. Lo que sí hay que hacer es traducir los textos. Es posible que haya un archivo para español, pero puestos a tocar, no me entretuve en buscarlo.


Lo más visto